티스토리 뷰
서론
서비스를 새로 만들 때마다 매번 GA를 적용하여 고객유입을 확인한다. 기존에 사용하던 프레임워크에 GA를 적용한 레퍼런스가 있으면 이 작업을 상당히 편하게 할 수 있다. NextJS에 GA를 적용하는 레퍼런스가 인터넷에 매우 많다. 다만, NextJS의 버전에 따라, JS인지 TS인지에 따라, 적용할 수 있는 코드에 차이가 있다. 내 기준에 맞게 GA 속성을 생성하고 NextJS에 적용하는 글을 작성한다.
My Condition
- GA의 플랫폼 웹 적용
- NextJS 14.0.4 버전. App Router 방식 사용. (13버전이라도 App Router 방식이면 가능할 것으로 추정)
- TypeScript 사용
- GA를 통해 페이지뷰 자동 적용
- GA 이벤트 발생
- 환경변수에 GA 측정ID 유무에 따라 Production 환경과 Development 환경을 구분함
GA 구글 애널리틱스 생성
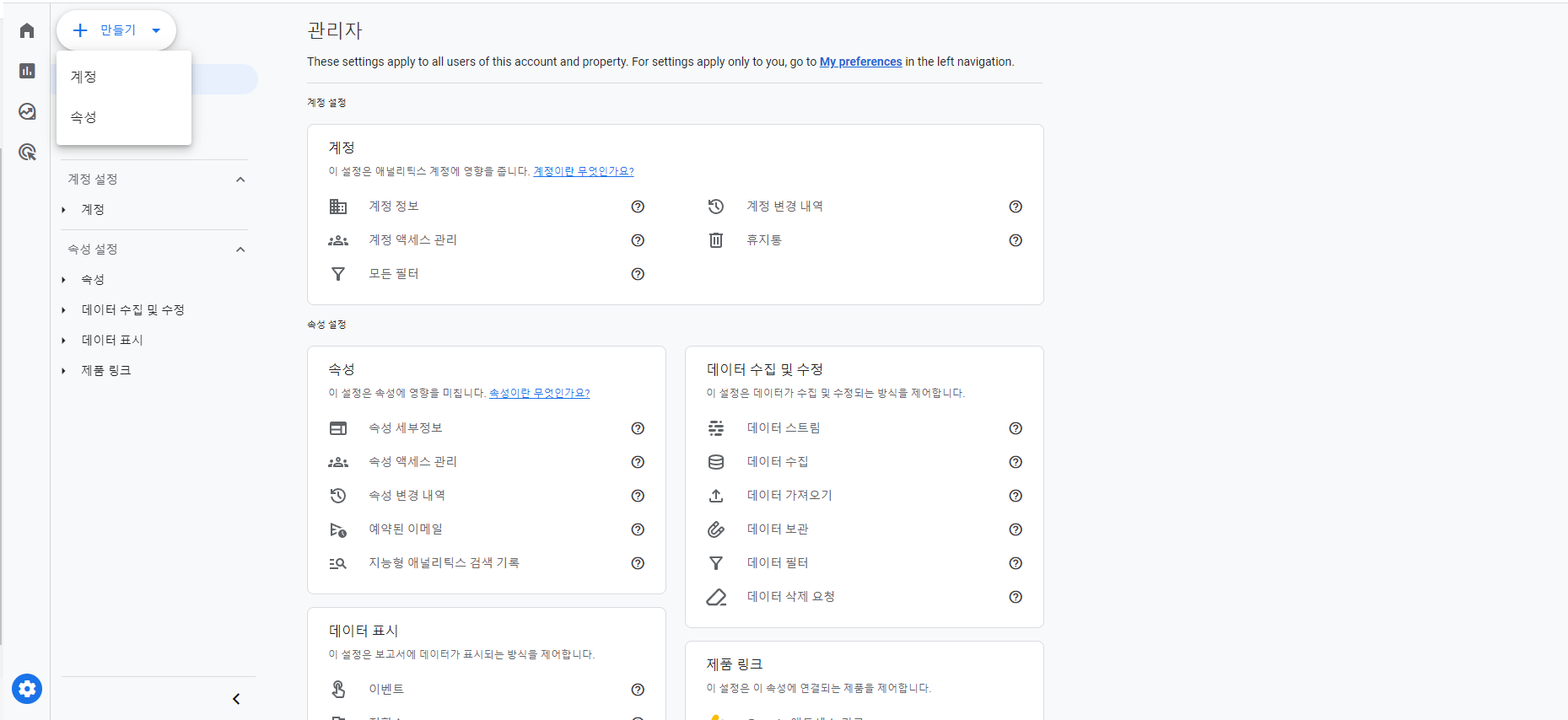
1. 구글 애널리틱스( https://analytics.google.com/ ) => 관리자 => 만들기 => 속성

2. 속성만들기 내용 입력

3. 비즈니스 세부정보 선택

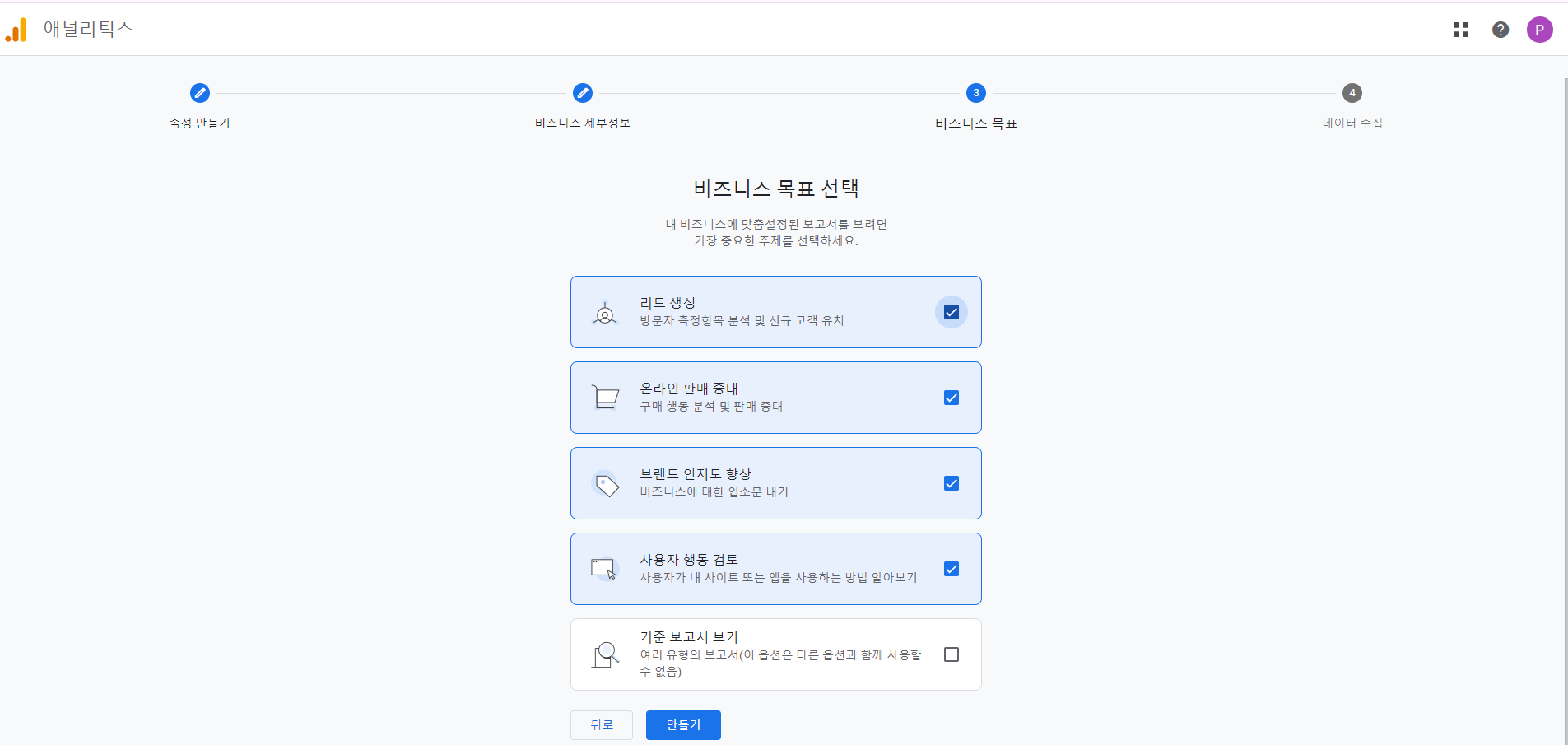
4. 비즈니스 목표 선택

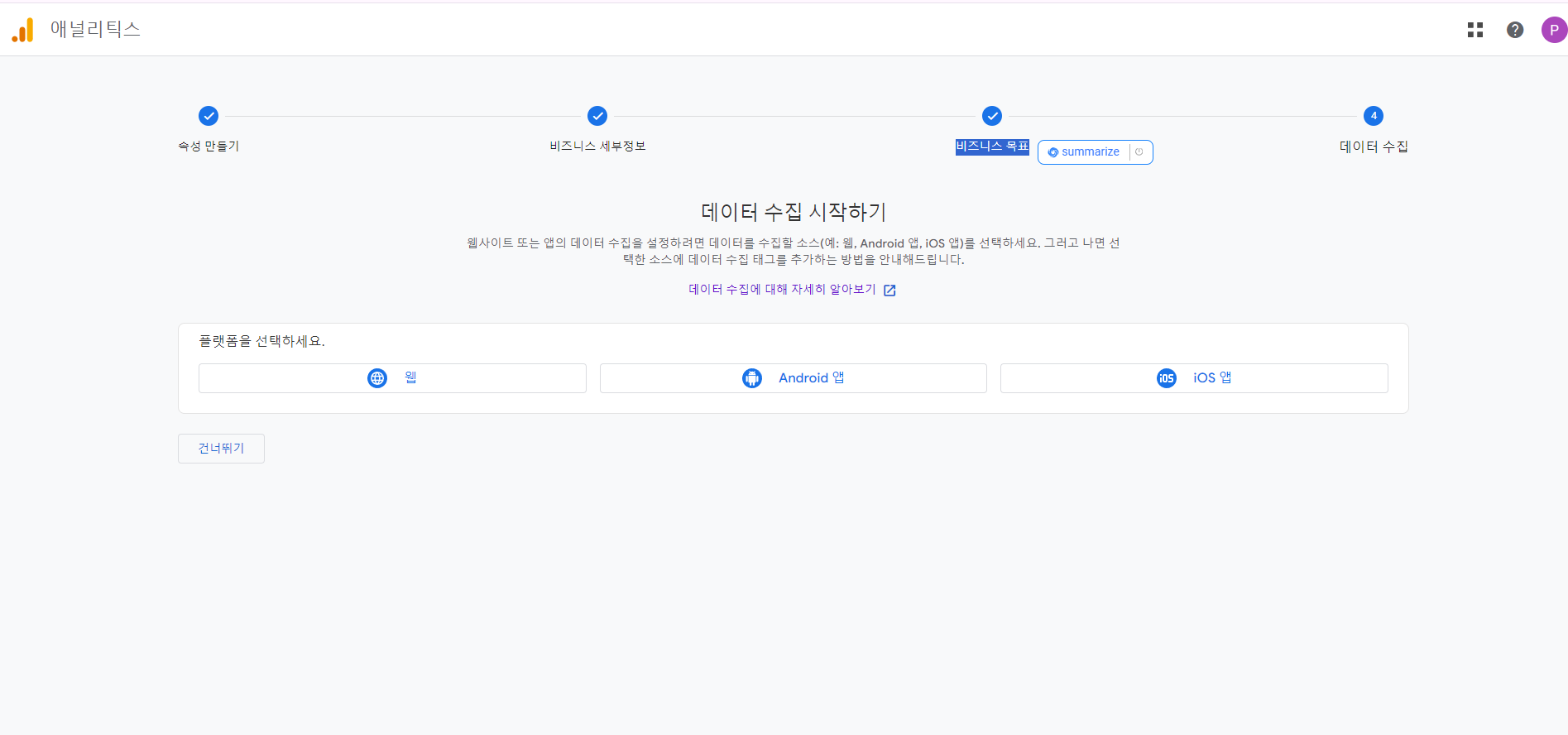
5. 데이터 수집 시작. 플랫폼 [웹] 선택

6. 내 웹사이트 URL 입력. 스트림 이름 입력.

7. 웹스트림 세부정보 확인.

"G-"로 시작하는 측정ID를 획득하는 것이 목표입니다
ex) G-ABCDEFG1234
NextJS(TypeScript, AppRouter)에 GA 적용하기
NextJS 예시 Github에 Google Analytics를 적용하는 예시가 있다. 하지만, JavaScript로 되어 있다.
https://github.com/vercel/next.js/tree/canary/examples/with-google-analytics
터미널에서 gtag 타입 추가
npm install -D @types/gtag.js
.env 에 GA 측정ID를 Client 사이드에서 사용가능한 환경변수값으로 추가
NEXT_PUBLIC_GA_ID=G-ABCDEFG1234
/src/lib/gtag.ts 생성
import { usePathname } from "next/navigation";
import { useEffect, useRef } from "react";
export const GA_TRACKING_ID = process.env.NEXT_PUBLIC_GA_ID;
// https://developers.google.com/analytics/devguides/collection/gtagjs/pages
export const pageView = (url: URL) => {
window.gtag('config', GA_TRACKING_ID as string, {
page_path: url,
});
};
// https://developers.google.com/analytics/devguides/collection/gtagjs/events
export const event = (
action: Gtag.EventNames,
{ event_category, event_label, value }: Gtag.EventParams,
) => {
if (process.env.NODE_ENV === 'development') return true;
window.gtag('event', action, {
event_category,
event_label,
value,
});
return true;
};
export const useGtag = () => {
const pathname = usePathname(); // Get current route
// Save pathname on component mount into a REF
const savedPathNameRef = useRef(pathname);
useEffect(() => {
if (process.env.NODE_ENV === 'development') return;
const handleRouteChange = (url: URL) => {
pageView(url);
};
if (savedPathNameRef.current !== pathname) {
handleRouteChange(new URL(pathname, window.location.origin));
// Update REF
savedPathNameRef.current = pathname;
}
}, [pathname]);
};
/src/components/ga/google-analytics.tsx 생성
'use client'
import Script from 'next/script';
import * as gtag from '@/lib/gtag';
export default function GoogleAnalytics(){
gtag.useGtag();
return (
<>
{process.env.NODE_ENV !== 'development' && (
<>
{/* Global Site Tag (gtag.js) - Google Analytics */}
<Script
strategy="afterInteractive"
src={`https://www.googletagmanager.com/gtag/js?id=${gtag.GA_TRACKING_ID}`}
/>
<Script
id="gtag-init"
strategy="afterInteractive"
dangerouslySetInnerHTML={{
__html: `
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', '${gtag.GA_TRACKING_ID}', {
page_path: window.location.pathname,
});
`,
}}
/>
</>
)}
</>
)
}
/src/app/layout.tsx 에 GoogleAnalytics 추가
import type { Metadata } from 'next'
import './front/globals.css'
import GoogleAnalytics from './components/ga/google-analytics'
export const metadata: Metadata = {
title: 'title',
description: 'desc',
}
export default function RootLayout({
children,
}: {
children: React.ReactNode
}) {
return (
<html>
<body>
{process.env.NEXT_PUBLIC_GA_ID ? (
<GoogleAnalytics />
) : <div>GA환경변수값필요</div>}
{children}
</body>
</html>
)
}
=> 이렇게만 해둬도 사용자의 페이지 접근에 따른 페이지뷰를 측정해준다.
앱 내 동작에 따라 GA 이벤트 발생
'use client'
import React from "react";
import {Button} from "@nextui-org/react";
import * as gtag from '@/lib/gtag';
export default function App() {
return (
<Button
color="primary"
size="lg"
className="w-full"
onClick={(e) => {
gtag.event("select_item", {
event_category: "course_button_click",
event_label: `제출`,
value: 1
})
return true;
}}
>
제출
</Button>
);
}
gtag.event 함수를 통해 발생시키려는 event와 param 입력
마무리
부디 이 글로 인해 삽질 시간을 많이 아낄 수 있으시길... 오늘도 고생하십니다.
'Develog' 카테고리의 다른 글
| dispatch.yaml 사용방법 (0) | 2024.06.06 |
|---|---|
| KPT회고 - 24년 1분기 구스피크 개발팀 (0) | 2024.05.08 |
| Youtube Data API 댓글 조회 (0) | 2024.05.06 |
| 스트리밍 API 유투브, 치지직, 아프리카TV (0) | 2024.05.05 |
| [DEBUG] remote: Support for password authentication was removed on (0) | 2024.05.04 |
- Total
- Today
- Yesterday
- 유투브 채팅
- API
- 아프리카TV 채팅
- MCP
- 아프리카tv 댓글
- 학점은행제
- it비즈니스
- GA
- 유투브 댓글
- 개발자
- 개발팀 회고
- 챗지피티 MCP
- 수집
- aiagent
- 미래트렌드
- 챗지피티 커넥터 연결
- 1인창업가 배포
- modelcontextprotocol
- SEO
- 스트리밍 채팅 API
- 스트리밍 댓글 API
- 챚지피티 앱등록
- 2025트렌드
- 치지직 댓글
- goosepeak
- ai에이전트
- 치지직 채팅
- 코딩
- 구스피크
- ai
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |