티스토리 뷰
GTM이 어떤것이고, GTM 계정을 어떻게 생성하는지에 대한 설명은 생략합니다.
GTM을 생성하여 GTM 코드를 확인 가능한 상태에서 GTM을 이용해 카페24에 GA와 Pixel을 셋팅하는 과정을 기록합니다.
1. GTM 생성 및 코드 확인
GTM을 생성하면 GTM-ABCDEFGH 와 같은 형태의 코드를 발급받는다.
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-ABCDEFGH');</script>
<!-- End Google Tag Manager -->
<!-- Google Tag Manager (noscript) -->
<noscript><iframe src="https://www.googletagmanager.com/ns.html?id=GTM-ABCDEFGH"
height="0" width="0" style="display:none;visibility:hidden"></iframe></noscript>
<!-- End Google Tag Manager (noscript) -->
2. 카페24에 GTM 코드 삽입
쇼핑몰 관리자로 로그인한다

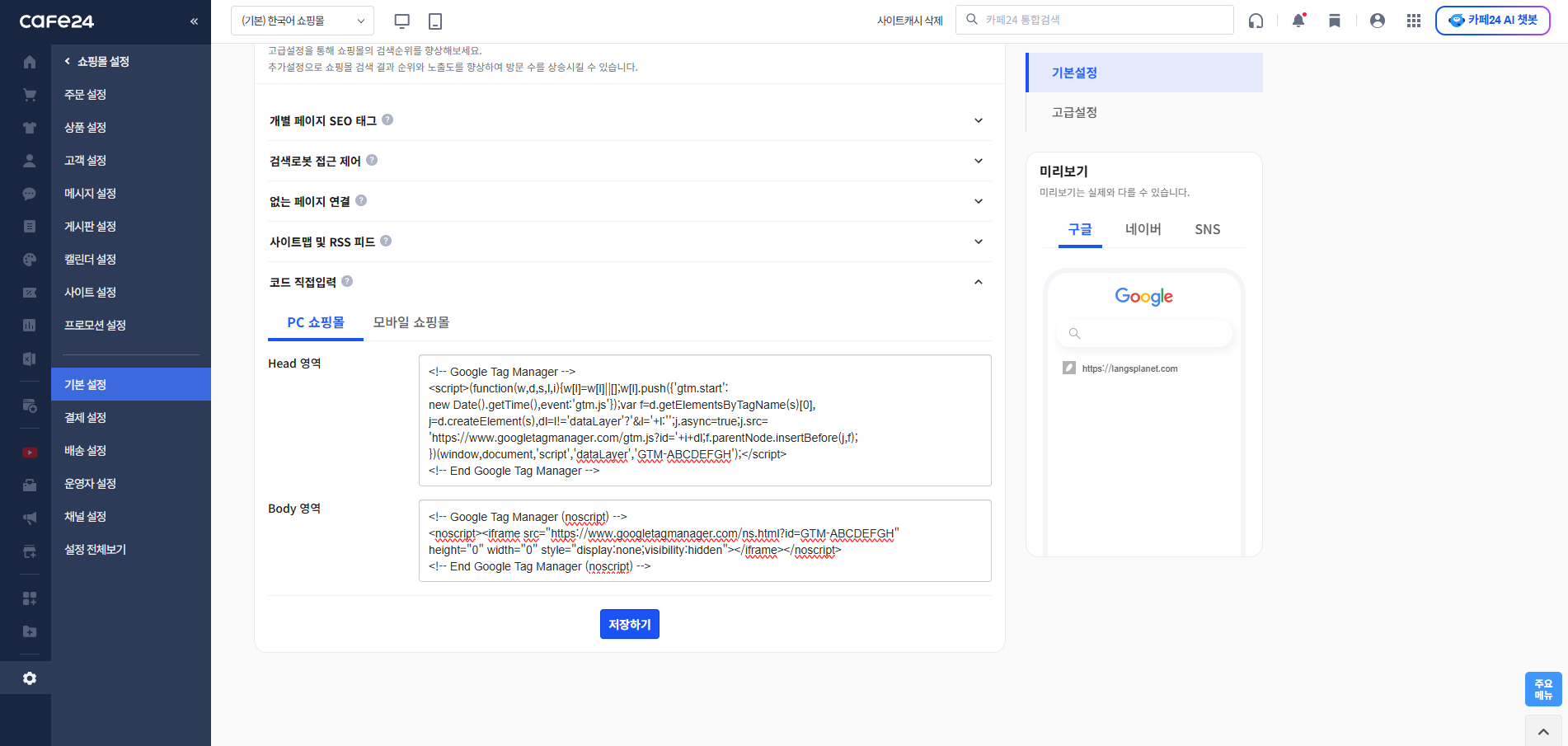
좌측메뉴 중 [쇼핑몰 설정] - [기본 설정] - [검색 엔진 최적화(SEO)]로 접근

[고급설정] - [코드 직접입력]에서 GTM이 제공해준 코드 입력
PC 쇼핑몰과 모바일 쇼핑몰 양쪽 탭에 모두 입력해야한다

3. GTM에 GA 연결
GA 계정을 생성하는 과정은 생략합니다. GA 계정을 생성하여 G-ABCDEFGH 형태의 측정id를 발급받습니다.
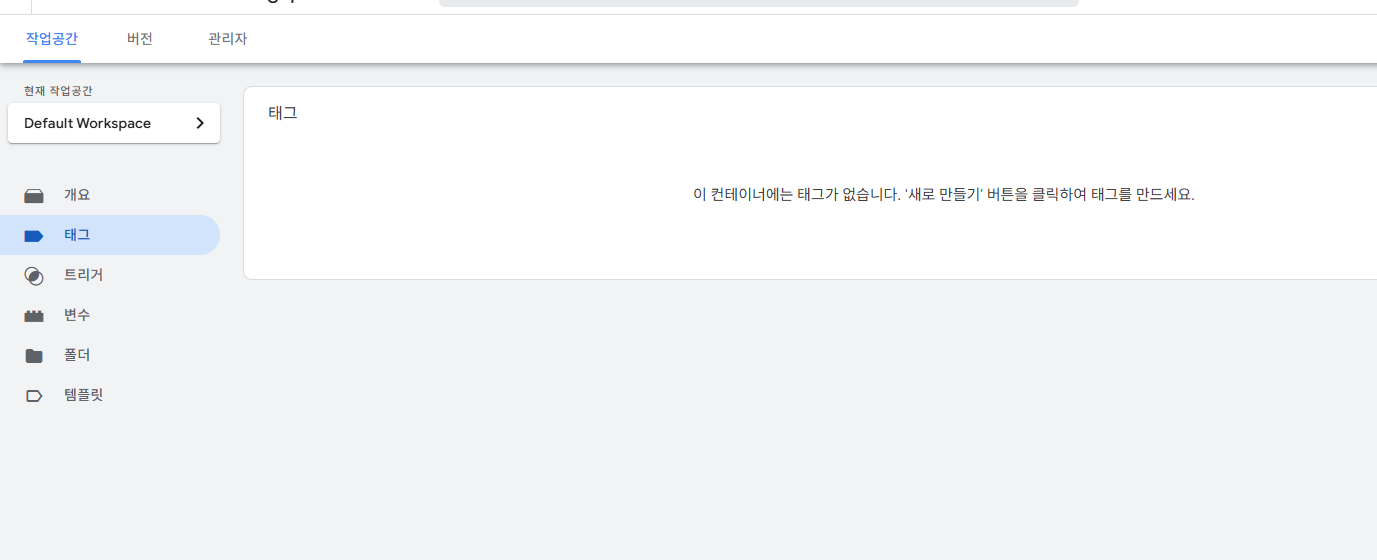
GTM에서 [작업공간] - [태그]로 이동

[새로만들기] - [태그구성] - [Google 애널리틱스] - [Google 태그] 클릭

태그 ID에 GA에서 발급받은 측정ID 입력하고 저장. 트리거는 All Pages를 선택합니다.

우측 상단 [제출] 버튼 클릭하여 버전이름, 버전설명 입력하고 [게시]버튼 클릭

여기까지 하면 카페24 쇼핑몰에 GTM을 이용하여 GA태그 셋팅이 완료되었습니다.
GA에서 활성사용자나 이벤트 등 기본적인 GA 지표가 집계되는 것을 확인할 수 있을겁니다.
이 뒤는 이제 GTM을 이용해서 이벤트를 설정하는 방법입니다.
4. GTM으로 GA이벤트 적용
저는 태그를 생성하기 위해 두가지 방법을 사용했습니다.
첫째는 템플릿 맞춤설정 유형을 통해 태그를 생성하는 방법, 둘째는 "Google 애널리틱스: GA4 이벤트" 태그로 생성하는 방법입니다.
각 방법은 나름의 장단점이 있습니다. 템플릿 맞춤설정은 javascript 객체를 확인할 수 있습니다. 그래서 화면에 보이지 않고 javascript 객체로만 있는 정보도 접근할 수 있는 장점이 있습니다. 다만 대상 홈페이지의 JS코드를 뜯어봐야하는 번거로움과 Sevlet 페이지와 같이 데이터를 JS가 아닌 바로 HTML에 넣어버리는 경우에는 원하는 값을 찾을 수가 없습니다. 반대로 GA4는 쿼리파라미터나 HTML 등을 변수를 통해 접근할 수 있는 장점이 있습니다만, 복잡한 데이터를 관리하기에 꽤 어려움이 있어보입니다.
템플릿관련해서는 "카페24 GA4 저자상거래 이벤트 빌더 GTM 템플릿 가이드" 를 참고하여 설정했습니다. 기본적으로 해당 페이지에서 하라는 대로 잘 따라가면 view_item, add_to_cart, view_cart, begin_checkout, purchase까지 무리없이 잘 동작합니다.
추가적인 이벤트를 템플릿 수정을 통해 해결해보려 했는데, 위에서 언급한 바와 같은 단점으로 "Google 애널리틱스: GA4 이벤트" 태그로 해결한 몇가지 사례를 남기겠습니다.
4-1. 상품검색 태그
태그를 생성하기 전에 변수와 트리거 먼저 생성합니다.
[변수] 탭으로 이동하여 하단 "사용자 정의 변수"의 [새로만들기]를 클릭합니다.
변수유형은 URL, 구성요소 유형은 검색어, 검색어 키는 keyword로 설정했습니다.

[트리거] 탭으로 이동하여 "트리거"의 [새로만들기]를 클릭합니다.
트리거명은 product/search PageView, 트리거 유형은 페이지 뷰, PagePath 포함 product/search로 설정했습니다.

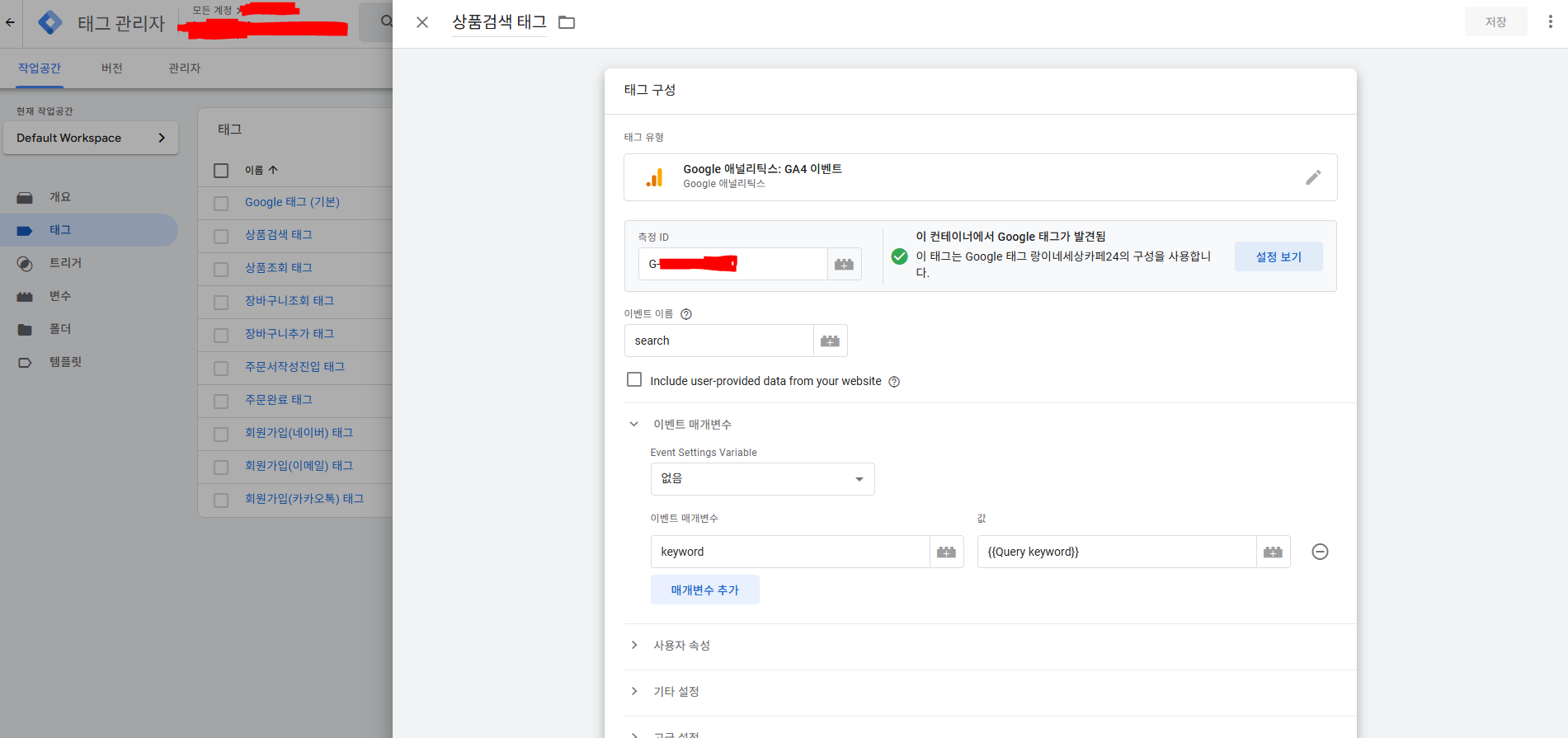
[태그] 탭으로 이동하여 "태그"의 [새로만들기]를 클릭합니다.
태그명은 상품검색 태그, 태그유형은 Google 애널리틱스: GA4 이벤트, 측정ID는 본인의 GA ID, 이벤트 이름은 search, 이벤트 매개변수는 keyword, 값은 {{Query keyword}}로 설정했습니다.

Google 태그(기본)과 마찬가지로 우측 상단 [제출] 버튼 클릭하여 버전이름, 버전설명 입력하고 [게시]버튼 클릭하여 배포합니다.
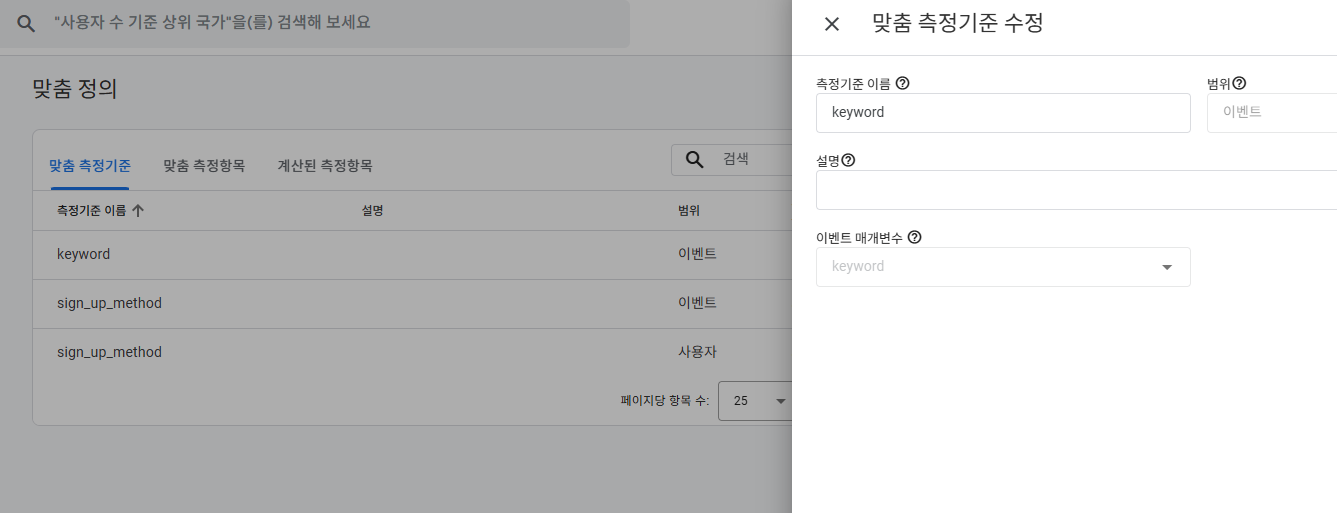
GA에서 [관리] - [속성 설정] - [데이터 표시] - [맞춤 정의] 에서 [맞춤 측정기준 만들기] 버튼을 클릭하여 keyword라는 맞춤 측정기준을 추가합니다.
측정기준 이름 : keyword
범위 : 이벤트

이후에 GA에서 search가 keyword 매개변수와 함께 집계되는 것을 확인할 수 있습니다.

'Develog' 카테고리의 다른 글
| AI 시대 개발 비용, 어떻게 책정해야 할까? (0) | 2025.04.08 |
|---|---|
| 2025년 1분기 회고 - 구스피크 개발팀 (0) | 2025.03.31 |
| App Engine 커스텀 서브 도메인 추가 (0) | 2024.09.07 |
| xe제로보드 window os 셋팅 (0) | 2024.07.03 |
| dispatch.yaml 사용방법 (0) | 2024.06.06 |
- Total
- Today
- Yesterday
- 미래트렌드
- it비즈니스
- 스트리밍 댓글 API
- modelcontextprotocol
- 치지직 채팅
- 아프리카TV 채팅
- 개발자
- ai
- 챗지피티 MCP
- API
- 유투브 댓글
- ai에이전트
- 학점은행제
- 개발팀 회고
- 챗지피티 커넥터 연결
- 스트리밍 채팅 API
- goosepeak
- 치지직 댓글
- SEO
- 2025트렌드
- aiagent
- 챚지피티 앱등록
- 유투브 채팅
- 구스피크
- 아프리카tv 댓글
- 수집
- MCP
- 1인창업가 배포
- GA
- 코딩
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |